网页设计成为了现代社会不可或缺的一部分,随着互联网的飞速发展。简单网页设计模板HTML凭借其易用性和灵活性受到了广大设计师的喜爱,而在众多网页设计工具中。帮助读者更好地了解并使用HTML模板、本文将深入探讨HTML模板的优势以及其在网页设计中的应用。

简单易学——即使对编程一窍不通的人也能轻松上手
丰富多样——支持各种元素和的使用,满足不同设计需求
响应式布局——适应不同屏幕尺寸的自适应设计,提供更好的用户体验
可定制化——通过简单的修改和替换,将模板个性化地呈现出来
优化SEO——结构清晰、代码规范,有助于提升搜索引擎排名
浏览器兼容性好——在主流浏览器上都能良好地展示网页效果
开源共享——丰富的HTML模板资源,方便快速开发和学习交流
节省时间和精力——使用HTML模板可以快速搭建网页,提高工作效率
适用范围广——不仅适合个人博客、企业官网,也适用于电子商务平台等各类网页设计
提供教程和技术支持——有专门的网站和社区为用户提供学习和解决问题的支持
与其他设计工具的结合——HTML模板可以与CSS、JavaScript等其他技术结合,实现更丰富的网页效果
响应式插件——提供了许多功能强大的插件,如幻灯片、导航菜单等,方便实现互动和动画效果
适应移动端需求——HTML模板支持移动端优化,确保在移动设备上的良好展示效果
不断更新与演进——HTML模板不断升级和演进,跟上时代的潮流和技术需求
全文,鼓励读者尝试使用HTML模板来轻松打造精美网页、强调HTML模板在网页设计中的重要性和优势。
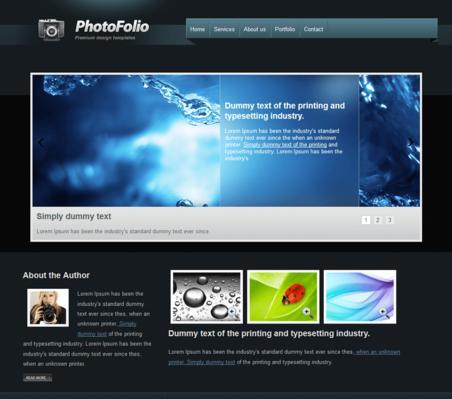
简单网页设计模板HTML
如今,互联网已经成为人们获取信息和沟通交流的主要平台之一。拥有一个具有个性化特色的网页、不仅可以提升形象,而对于个人或小型企业而言、还能更好地吸引目标用户。帮助读者打造出独具个性的网页,本文将介绍如何利用简单网页设计模板HTML来实现创意自由编排。
一、选择适合的网页设计模板HTML
找到适合自己的网页设计模板HTML是打造个性化网页的首要步骤,通过市场调研和对自身需求的分析。
二、了解HTML基础知识
样式等,如标签,了解一些基础的HTML知识将对后续的操作非常有帮助,在使用网页设计模板HTML之前、属性。
三、学习网页设计模板HTML的使用方法
包括如何修改页面布局,设置样式等,添加元素,这样才能更好地发挥其功能,掌握网页设计模板HTML的使用方法。
四、个性化颜色搭配与字体选择
使网页更符合个人或企业的品牌形象,通过调整网页设计模板HTML中的颜色搭配和字体选择,增加网页的专属感。
五、创造独特的导航栏
通过在网页设计模板HTML中进行修改和优化,提升用户体验和网页整体美感、导航栏是网页的重要组成部分、打造独特的导航栏。
六、注重页面布局与排版
打造出舒适,通过调整网页设计模板HTML中的元素位置和大小、美观的页面布局,合理的页面布局和清晰的排版是网页设计的关键。
七、添加个性化的图片与图标
增加网页的亮点和趣味性,利用网页设计模板HTML中提供的图片和图标功能,添加个性化的图片和图标。
八、优化网页加载速度
减少用户等待时间,通过压缩图片,优化网页加载速度是提高用户体验的关键、提升网页加载速度,优化代码等方法。
九、响应式设计
使网页在不同设备上都能展现出良好的效果,考虑到不同终端设备的显示适配问题,利用网页设计模板HTML的响应式设计功能。
十、添加交互效果
如鼠标悬停,提升用户参与度,点击动画等、通过利用网页设计模板HTML提供的交互效果功能,为网页增加一些互动性。
十一、加强SEO优化
描述等,关键词,包括设置标题,进行基本的SEO优化是让网页被搜索引擎更好地收录和排名的关键。
十二、测试和调试
进行测试和调试是必不可少的步骤,在发布网页之前,确保网页的正常运行和展示效果。
十三、常见问题及解决方案
帮助读者更好地应对可能遇到的困难,并提供相应的解决方案,常见的网页设计问题。
十四、案例分析与实战演练
并进行实战演练,通过分析成功的网页设计案例,帮助读者更好地理解和运用网页设计模板HTML。
十五、
我们可以轻松实现个性化网页的打造、通过学习和运用简单网页设计模板HTML。为自己或企业展示出与众不同的风采、只要掌握了相关的知识和技巧、每个人都可以拥有一个独具特色的网页。
标签: #数码产品