在网页开发中,兼容性一直是开发者面临的一大挑战。特别是在使用过时的IE浏览器进行测试时,经常会出现页面错位、样式失效等问题。本文将详细介绍如何通过IE兼容性视图设置来解决这些问题,让网页在IE浏览器上也能完美展示。

一、什么是IE兼容性视图设置
1.1兼容性视图的概念
1.2IE浏览器的历史版本对兼容性的影响
1.3IE兼容性视图设置的作用与原理
二、如何开启IE兼容性视图设置
2.1手动开启兼容性视图
2.2使用Meta标签指定兼容性模式
2.3通过注册表设置兼容性视图
三、IE兼容性视图设置的常见问题及解决方案
3.1页面错位问题的解决方法
3.2样式失效问题的解决方法
3.3JS脚本运行异常的解决方法
3.4其他常见兼容性问题的解决方法
四、IE兼容性视图设置的优缺点对比
4.1优点:快速解决兼容性问题
4.2缺点:降低用户体验、不利于Web标准推广
五、如何针对不同版本的IE进行兼容性处理
5.1单独针对IE6进行兼容性处理
5.2针对IE7及以上版本进行兼容性处理
5.3针对各个版本的IE进行逐一测试与调试
六、其他解决兼容性问题的方法
6.1使用CSSHack解决兼容性问题
6.2使用JavaScript库来处理兼容性问题
6.3开发响应式网页来适配不同浏览器
七、IE兼容性视图设置是解决IE浏览器兼容性问题的重要方法。通过开启兼容性视图,我们可以快速解决页面错位、样式失效等问题,提升网站在IE浏览器上的兼容性和用户体验。然而,我们也应该注意,过度依赖兼容性视图可能会降低网页的性能和不利于Web标准的推广。在开发过程中,我们应该综合考虑不同的解决方案,并选择最适合项目需求的方法来解决兼容性问题。
IE兼容性视图设置
随着互联网的发展,不同版本的IE浏览器对网页的渲染结果存在一定差异,导致在编写网页时可能会出现兼容性问题。为了解决这一问题,IE浏览器提供了兼容性视图设置,通过模拟较老版本的IE浏览器,使网页在新版本的IE中正确展示。本文将详细介绍如何设置IE兼容性视图以及相关注意事项。
一、为什么需要设置IE兼容性视图
二、如何打开IE兼容性视图设置
三、选择兼容性模式:模拟不同版本的IE浏览器
四、添加网站到兼容性视图列表
五、禁用兼容性视图
六、注意事项:适用范围和不足之处
七、如何判断是否使用了兼容性视图
八、常见的兼容性问题及解决方法
九、调试兼容性问题的工具和技巧
十、其他解决兼容性问题的方法
十一、为什么兼容性视图不能完全解决所有问题
十二、兼容性视图对网页性能的影响
十三、如何向用户推荐使用兼容性视图
十四、兼容性视图的未来发展趋势
十五、IE兼容性视图是解决网页兼容性问题的有效工具,但在使用过程中需注意其适用范围和不足之处,同时结合其他解决方法来提供更好的用户体验。
一、为什么需要设置IE兼容性视图
当前,不同版本的IE浏览器对网页的解析和渲染结果存在差异,导致同一个网页在不同的IE浏览器上显示效果不同,甚至出现错位、显示异常等问题。为了解决这一兼容性问题,我们需要设置IE兼容性视图。
二、如何打开IE兼容性视图设置
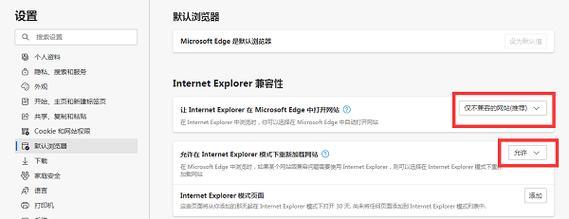
在IE浏览器的菜单栏中,选择“工具”选项,然后点击“兼容性视图设置”。在弹出的设置窗口中,我们可以进行相应的配置和管理。
三、选择兼容性模式:模拟不同版本的IE浏览器
在“兼容性视图设置”窗口的顶部,有一个“将网站显示在兼容性视图中”选项,通过勾选该选项,可以将当前网页强制以兼容性视图的模式来显示。我们可以选择不同的IE版本来模拟,从而解决不同版本的IE浏览器下的兼容性问题。
四、添加网站到兼容性视图列表
如果我们发现某个网站在某个版本的IE浏览器下显示异常,我们可以将该网站添加到兼容性视图列表中。在“兼容性视图设置”窗口的底部,“添加”按钮可以帮助我们添加需要进行兼容性视图设置的网站。
五、禁用兼容性视图
如果我们不再需要兼容性视图设置,可以通过取消勾选“将网站显示在兼容性视图中”选项来禁用兼容性视图。
六、注意事项:适用范围和不足之处
需要注意的是,兼容性视图只对IE浏览器有效,对其他浏览器无效。兼容性视图也不能解决所有的兼容性问题,对于一些复杂的网页特效和技术,仍然需要其他解决方法。
七、如何判断是否使用了兼容性视图
当我们打开网页时,如果该网页正在使用兼容性视图,IE浏览器的地址栏会显示一个蓝色的小图标。
八、常见的兼容性问题及解决方法
在使用兼容性视图时,我们经常遇到一些常见的兼容性问题,比如盒子模型、CSS选择器、HTML5特性等方面的兼容性问题。对于这些问题,我们可以通过相应的解决方法来解决。
九、调试兼容性问题的工具和技巧
在解决兼容性问题时,可以使用一些调试工具和技巧来帮助我们快速定位和解决问题。比如使用IE浏览器自带的开发者工具、模拟器和在线兼容性检测工具等。
十、其他解决兼容性问题的方法
除了兼容性视图外,还有其他一些方法可以解决网页的兼容性问题,比如使用CSSHack、媒体查询、JavaScript库等。
十一、为什么兼容性视图不能完全解决所有问题
虽然兼容性视图可以在一定程度上解决兼容性问题,但由于不同版本的IE浏览器之间的差异较大,一些特殊的效果和技术仍然无法完全兼容。
十二、兼容性视图对网页性能的影响
兼容性视图会对网页的加载速度和渲染效果产生一定的影响,尤其是对于一些复杂的网页和使用了大量特效的网站。在使用兼容性视图时,需要权衡兼容性和性能之间的关系。
十三、如何向用户推荐使用兼容性视图
作为网页开发者,我们可以通过提供友好的用户提示和说明来向用户推荐使用兼容性视图,从而提升用户体验和网页的兼容性。
十四、兼容性视图的未来发展趋势
随着浏览器技术的不断发展和更新,兼容性视图也在不断改进和完善。未来的发展趋势可能是更加智能化和自动化的兼容性解决方案。
十五、IE兼容性视图是解决网页兼容性问题的有效工具,但在使用过程中需注意其适用范围和不足之处,同时结合其他解决方法来提供更好的用户体验。通过正确设置IE兼容性视图,我们可以确保网页在不同版本的IE浏览器中完美展示。
标签: #设置