在JavaScript中,reduce函数是一个强大而灵活的高阶函数,它可以极大地简化代码并提高效率。本文将深入探讨reduce函数的用法,并展示它在函数式编程中的重要角色。

1.理解reduce函数的基本概念及作用
reduce函数是数组的一个原型方法,它可以迭代数组中的每个元素,最终返回一个累加值或者转换后的新数组。
2.熟悉reduce函数的语法和参数
reduce函数接受两个参数:回调函数和初始值。回调函数包含四个参数:累加器、当前值、当前索引和原数组。
3.使用reduce函数实现数组求和操作
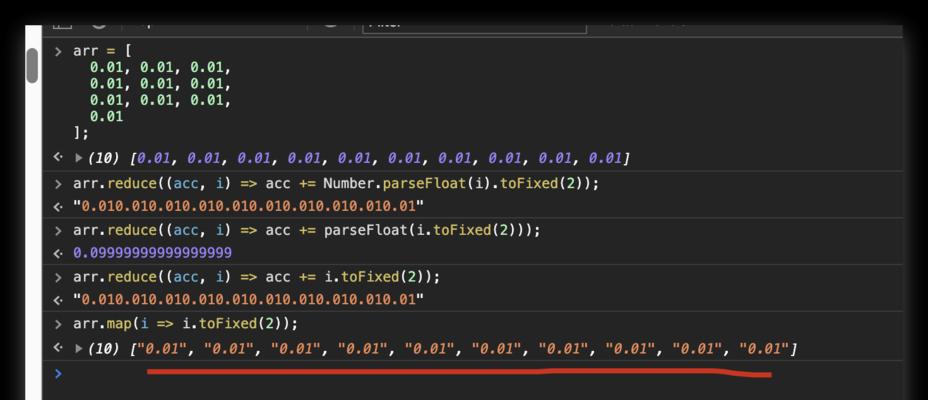
通过传入回调函数,在每次迭代中将累加器与当前值相加,即可得到数组的总和。
4.利用reduce函数进行数组扁平化处理
将多维数组转换为一维数组是一个常见的需求,通过reduce函数可以简洁地实现这一操作。
5.使用reduce函数进行条件筛选
通过在回调函数中添加判断逻辑,可以根据特定条件对数组进行筛选,返回满足条件的元素。
6.实现reduce函数的常见错误及解决方法
在使用reduce函数时,常见的错误包括没有提供初始值和忽略回调函数的返回值。本段将介绍解决这些错误的方法。
7.利用reduce函数实现数据转换和映射
除了累加操作,reduce函数还可以进行数据的转换和映射,通过传入不同的回调函数来实现。
8.使用reduce函数处理对象数组
reduce函数不仅可以处理普通数组,还可以用于对象数组的操作,比如根据特定属性进行分组、求平均值等。
9.reduce函数在函数式编程中的应用
函数式编程中强调数据的不可变性和纯函数的使用,reduce函数正是函数式编程的重要组成部分。
10.深入理解reduceRight函数及其区别
reduceRight函数与reduce函数类似,不同之处在于它从数组末尾开始迭代,适用于需要从右至左处理的情况。
11.使用reduce函数解决常见编程问题
reduce函数是一个强大且灵活的工具,可以用于解决常见的编程问题,比如去重、统计词频等。
12.利用reduce函数实现数组元素排序
通过传入自定义的排序逻辑,reduce函数可以实现对数组元素的排序,包括升序、降序等。
13.使用reduce函数优化代码性能
由于reduce函数的特性,它可以减少循环次数并提高代码的性能。本段将介绍一些优化代码性能的技巧。
14.使用reduce函数实现复杂业务逻辑
在处理复杂的业务逻辑时,reduce函数可以发挥其强大的能力,简化代码并提高可读性。
15.reduce函数的优势与应用场景
reduce函数是JavaScript中非常重要的一个方法,通过灵活运用它,我们可以编写出更简洁、高效的代码,并且更好地应对不同的编程问题。
通过本文的介绍,我们深入了解了JavaScript中reduce函数的用法及其在函数式编程中的角色。无论是数组求和、扁平化处理还是条件筛选,reduce函数都可以帮助我们更高效地解决问题。熟练掌握reduce函数的使用,将使我们的代码更简洁、可读性更强,并且能够应对更复杂的编程需求。
掌握JavaScript中reduce函数的精髓
在JavaScript中,reduce函数是一个非常强大且常用的方法,它可以帮助我们简化代码、提高效率,同时也能更好地理解数据处理的过程。本文将详细介绍reduce函数的用法,并探讨它的一些常见应用场景。
1.初识reduce函数:从数组到单个值
reduce函数是JavaScript中数组对象的原型方法之一,它接收一个回调函数作为参数,并可以对数组的每个元素进行操作,最终返回一个累积结果。
2.回调函数的基本结构和参数解析
回调函数作为reduce函数的参数,有四个必要参数:累积值、当前值、当前索引和原数组。我们可以利用这些参数来实现不同的功能。
3.数组求和:简化代码实现累加功能
通过reduce函数,我们可以用更简洁的方式实现对数组元素进行求和的操作,避免了使用for循环的繁琐过程。
4.数组求积:灵活运用reduce函数实现累乘功能
除了求和,reduce函数还可以实现数组元素相乘的功能,通过简单调整回调函数中的操作即可实现。
5.数组过滤:筛选出符合条件的元素
通过在回调函数中加入判断条件,我们可以使用reduce函数来筛选出符合特定条件的数组元素,实现数组过滤的功能。
6.字符串拼接:将数组元素连接成字符串
利用reduce函数的特性,我们可以轻松地将数组元素按照指定的分隔符连接起来,形成一个字符串。
7.数组去重:消除数组中的重复元素
通过将reduce函数与Set数据结构相结合,我们可以快速实现数组去重的功能,消除重复元素带来的干扰。
8.对象属性求和:处理复杂数据结构
reduce函数不仅适用于数组,还可以用于处理对象属性的求和操作,为我们处理复杂数据结构提供了便利。
9.对象属性统计:获取对象属性值出现次数
利用reduce函数,我们可以更方便地统计对象属性值出现的次数,为数据分析提供支持。
10.多层数组扁平化:简化多层嵌套数组的处理
通过巧妙运用reduce函数,我们能够快速、简洁地将多层数组扁平化,使其更容易处理和遍历。
11.索引转对象:将数组转化为键值对的形式
利用reduce函数,我们可以将索引数组转化为键值对的对象,方便我们根据索引进行数据查找和操作。
12.异步操作的处理:使用reduce函数实现串行执行
reduce函数不仅适用于同步操作,还可以用于处理异步操作的串行执行,保证操作的顺序性和可控性。
13.错误处理与异常捕获:优化代码的健壮性
reduce函数中的错误处理和异常捕获是保证代码健壮性的关键,通过适当的处理,可以避免出现不必要的错误和异常。
14.函数组合与管道操作:构建函数式编程风格
将reduce函数与其他函数式编程方法相结合,我们能够构建更加灵活、高效的函数组合和管道操作,提高代码的可读性和维护性。
15.reduce函数的性能考量:优化数据处理效率
虽然reduce函数在处理大型数据集时具有很好的灵活性,但在性能方面也需要注意一些细节。本节将介绍一些优化技巧,提高reduce函数的运行效率。
通过本文的介绍,我们深入了解了JavaScript中reduce函数的用法及应用场景。它不仅可以简化代码、提高效率,还能在各种数据处理场景中发挥重要作用。掌握了reduce函数的精髓,我们能够更好地应对日常开发中的各种数据处理需求,提升编程水平和效率。
标签: #函数